UX có liên quan như nào đến SEO?
1. Mối quan hệ tương hỗ giữa UX và SEO
Trước đây, UX (Trải nghiệm người dùng) và SEO (Tối ưu hóa cho công cụ tìm kiếm) là hai khái niệm hoàn toàn tách biệt với nhau. Tuy nhiên, với mục tiêu không ngừng cải thiện trải nghiệm người dùng, Google đã đem hai khái niệm này ngày càng gần nhau hơn. RankBrain là một trong những thuật toán của Google thể hiện sự nỗ lực của Google.
Thuật toán RankBrain tập trung vào các chỉ số hành vi (tỷ lệ thoát, CTR, số trang/phiên...) giúp Google có thể xác định được người dùng có các hành vi nào trên trang và liệu người dùng có thoả mãn khi trên trang hay không? Để có thể hình dung rõ mối quan hệ tương hỗ giữa UX và SEO, SEOer cần biết hành trình của người dùng trong khi tìm kiếm trên công cụ tìm kiếm Google:
1. Ý định người dùng (User Intent): Người dùng khi tìm thông tin trên công cụ tìm kiếm đều có một ý định và mong muốn nội dung được cung cấp.
2. Xếp hạng tốt (Rankings): SEOer sẽ tối ưu nội dung để website có thứ hạng cao trong công cụ tìm kiếm giúp khách hàng có thể truy cập dễ dàng.
3. Tương tác (Digital Interaction): Khi khách hàng vào website sẽ tạo nên các tương tác trên trang. Lúc này team SEO và UX làm việc cùng nhau để tối ưu hiệu xuất và thúc đẩy chuyển đổi.
GHD Media sẽ phân tích và cung cấp dữ liệu về hành trình của người dùng giúp UX team tối ưu trải nghiệm người dùng tốt hơn cho chiến lược SEO và UX tiếp theo.
2. Thành phần của UX trong SEO
UX được định nghĩa là trải nghiệm tổng thể hay cảm nhận mà bạn có khi đang sử dụng hoặc tương tác với bất cứ thứ gì. Nó có thể là dịch vụ, sản phẩm, phương tiện hoặc hệ thống…
UI là giao diện người dùng thuộc 1 phần của UX và là phần “nông” nhất trong trải nghiệm người dùng. Nếu giao diện đẹp nhưng không đúng insight khách hàng thì cũng không mang đến trải nghiệm khách hàng tốt nhất. Đối với GHD Media các thành phần sau được coi là cấu trúc của UX:
-
Nội dung (Content): Là phần quan trọng nhất bởi người dùng khi tìm kiếm trên thanh công cụ đều có một ý định nào đó. Nếu nội dung triển khai và hỗ trợ đúng ý định của người dùng thì người dùng sẽ có trải nghiệm tốt.
-
Giao diện (UI Design): Giao diện website người dùng sẽ phải bắt mắt, người dùng dễ dàng tìm kiếm nội dung trên trang.
-
Tính năng của website: Mỗi website sinh ra sẽ có một mục đích khác nhau. Đối với website bán hàng cần có giỏ hàng, trang thanh toán, giao hàng...
-
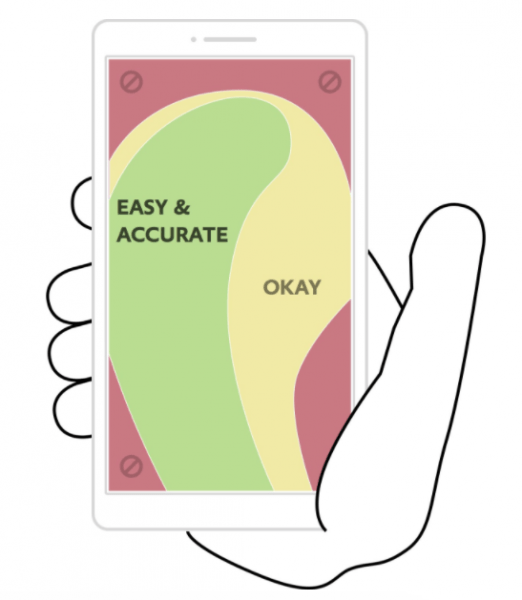
Trải nghiệm trên nhiều thiết bị: Hiện nay, người dùng không chỉ sử dụng các loại trình duyệt mà còn sử dụng smartphone, thiết bị di động, thậm chí cả tivi và nhiều thiết bị khác. Vậy, trải nghiệm UX không chỉ là tốc độ tải trang mà còn phải trải nghiệm trên nhiều thiết bị.
Làm sao để biết trải nghiệm người dùng hiện tại không tốt?
Có 3 cách phổ biến được các chuyên gia công nhận và cũng là cách GHDMedia sử dụng thường xuyên nhất:
1. Thử làm người dùng trải nghiệm
SEOer có thể tự mình trải nghiệm hoặc nhờ người khác trải nghiệm website của mình trên nhiều thiết bị và trình duyệt. Đây là phương pháp dễ dàng để người dùng có thể tìm những lỗi cơ bản như: phông chữ, giao diện, các tính năng đặt hàng, thanh toán của website.
2. Sử dụng công cụ Google Analytic, Search Console
Công cụ Google Analytic là công cụ miễn phí của Google để giúp SEOer thu thập hành vi người dùng trên trang web. Từ Google Analytic, ta có thể trả lời cho những câu hỏi: Người dùng đọc trang bao nhiêu lâu? Người dùng thoát trang ở đâu? Người dùng đang tìm kiếm nội dung gì trên trang?...
“SEOer cần nghiên cứu hành vi người tiêu dùng, khám phá trải nghiệm người dùng muốn và đưa ra định hướng, yêu cầu để thiết kế lên UX tối ưu nhất”
Từ các dữ liệu trên, SEOer sẽ biết trang chi tiết nào cần tối ưu, chỉnh sửa; nội dung cần chỉnh sửa; cấu trúc website thế nào là tối ưu cho người dùng.
2.1. Tỷ lệ thoát
SEOer có thể xem tỷ lệ thoát ở nhiều vị trí trong Google Analytic:
-
Báo cáo Tổng quan về đối tượng cung cấp tỷ lệ thoát tổng thể cho trang web của bạn;
-
Báo cáo Kênh cung cấp tỷ lệ thoát cho từng nhóm kênh;
-
Báo cáo Tất cả lưu lượng truy cập cung cấp tỷ lệ thoát cho từng cặp nguồn/phương tiện;
-
Báo cáo Tất cả các trang cung cấp tỷ lệ thoát cho các trang riêng lẻ.
Theo Google thì tỷ lệ thoát cao không phải là điều xấu nhưng đó là những trang đã cung cấp đầy đủ nội dung. Nếu trang có tỷ lệ thoát cao, SEOer cần phải xem xét người dùng cần thông tin gì khi truy cập trang. SEOer có thể dùng Search Console.
2.2. Time On Site
Thời gian trên phiên là một trong những biểu hiện của trải nghiệm người dùng. Nếu một website không có “time on site” tốt thì không thể nào nói là một trang có trải nghiệm người dùng UX tốt được. “Time on site” tốt ở mỗi ngành sẽ khác nhau và sẽ có một thang điểm chuẩn của ngành. Ngoài ra, SEOer nên phân tích “từ khóa” vào website để biết ai vào, vào làm gì… để có phương án xử lý phù hợp nhất.
3. Sử dụng Crazy Egg
Để tối ưu giao diện, SEOer cần hiểu rõ hành vi người dùng trên từng trang để có thể đưa ra phương án tốt nhất. Một trong những công cụ đó là Crazy Egg. Crazy Egg tập trung chủ yếu vào cung cấp các tính năng heatmap bao gồm:
-
Heatmap: ghi nhận lại cụ thể từng click chuột để cho thấy những điểm “nóng” trên trang web, nơi mà người viếng thăm thường hay nhìn, bấm và tập trung nhất.
-
Scrollmap: tương tự như mouse scroll heatmap, theo dõi việc scroll trên trang web và qua đó cho thấy người dùng tập trung nhất ở đoạn nào.
-
Overlay: cho thấy số lượng phần trăm click phân bổ trên trang web và cho biết xu hướng người dùng thường bấm vào đâu nhiều hơn.
Giải pháp gia tăng trải nghiệm người dùng
Vậy nên, muốn cải thiện thứ hạng SEO thì SEOer cần nắm rõ trải nghiệm người dùng trên website của mình. Thiết kế website ngay từ đầu chỉ hướng tới tối ưu cho Google là một sai lầm lớn. Từ đầu đến cuối, SEO phải hướng tới người dùng và lấy người dùng làm trung tâm cho mọi quyết định tối ưu của mình. Một vài giải pháp gia tăng hiệu quả UX trong SEO là:
1. Cải thiện thời gian tải trang
Có thể nói, thời gian tải trang là trải nghiệm đầu tiên và quan trọng nhất khi người dùng đến với website của mình. Thời gian tải trang chậm sẽ làm giảm trải nghiệm tổng thể. Nếu sau 2 site thì ½ khách hàng sẽ thoát khỏi trang bởi bên ngoài còn rất nhiều trang khác thoả mãn được người dùng. Vậy nên, SEOer cần cải thiện tốc độ tải trang bằng cách:
-
Chọn hosting tốt
-
Chọn hình ảnh rõ nét nhưng cần giảm kích cỡ vừa website và nén dung lượng xuống
-
Tận dụng bộ nhớ đệm
-
…
Với những yêu cầu này thì SEOer có thể nhờ sự hỗ trợ của code.
“Điểm số tại PageSpeed Insights quan trọng, nhưng quan trọng nhất là trải nghiệm thực tế trên mỗi thiết bị”
2. Tối ưu chi tiết nội dung
Nội dung phải hấp dẫn và có giá trị, đồng thời trình bày dễ nhìn, dễ hiểu, dễ sử dụng. Hiện tại, Google đang sử dụng EAT để đo lượng chất lượng của một nội dung. Không chỉ vậy, việc trình bày nội dung cũng cực kỳ quan trọng. Một số mẹo để trình bày nội dung trên website mà bạn cần biết:
Thứ nhất, chọn bố cục nội dung phù hợp với hành vi người dùng: Thói quen người dùng là đọc lướt nội dung sơ bộ đến nội dung chi tiết. Vậy nên, nội dung và giao diện phần đầu cực kỳ quan trọng. GHDMedia luôn viết nội dung mỗi bài viết theo cấu trúc AIDA. Phần đầu là phần quan trọng nhất để thu hút được người dùng cũng như được Google đánh giá cao, vì vậy phần đầu cần có những yếu tố sau:
-
Hấp dẫn và đánh đúng “insight” người dùng.
-
Có phần “Mục Lục” để người truy cập có thể dễ dàng bao quát nội dung của toàn bộ website.
-
Hình ảnh đầu tiên cần được chú trọng và giúp khách hàng hình dung đúng nội dung khách hàng cần tìm.
Thứ hai, chia nội dung thành các đoạn văn ngắn: Chia các nội dung thành các đoạn không chỉ giúp giao diện, trình bày đẹp hơn mà còn giúp người dùng dễ nắm bắt nội dung và không bị mỏi mắt khi đọc. Đặc biệt là trên thiết bị di động có màn hình nhỏ. Cụ thể:
-
Độ dài thông thường: mỗi đoạn văn dài khoảng 2-6 câu. Mỗi câu dài không quá 1 dòng.
-
Trình bày: phải sử dụng ngắt ý, xuống dòng.
-
Sử dụng các dấu câu phù hợp với văn phong, ngữ cảnh: khi sử dụng các dấu câu thích hợp sẽ khiến câu văn súc tích và người đọc dễ hình dung. Một bài viết nên có đầy đủ dấu chấm, phẩy… để tách ý cho người dùng. Các trích dẫn cần sử dụng dấu ngoặc kép (“) và in nghiêng nội dung đó.
-
Thống nhất cách trình bày một cách logic cho các bài viết: Đối với mỗi bài viết, cần trình bày nội dung thống nhất theo cùng một mạch viết. Điều ngày giúp người dùng dễ dàng đọc và so sánh các nội dung tương tự nhau.
-
Dẫn dắt khách hàng qua từng bài viết: Trong một ý định của khách hàng khi tìm kiếm nội dung thì luôn có các phương án thay thế. Ví dụ đơn giản, khách hàng truy cập trang “thùng rác inox đạp chân 10 lít” thì khách hàng cũng có thể quan tâm đến các dòng sản phẩm “thùng rác inox 12 lít”, “thùng rác inox 8 lít” hoặc “thùng rác nhựa đạp chân 10 lít”. Vậy nên trong các trường hợp người, SEOer có thể điều hướng khách hàng phù hợp bằng cách chèn các “internal link” phù hợp.
3. Cấu trúc lại website phù hợp với thói quen người dùng
Từ quan điểm của SEO, cấu trúc website tốt có nghĩa là Goolge sẽ lập chỉ mục và tìm thấy nội dung dễ dàng. Tuy nhiên, hiện tại, cấu trúc website tốt nghĩa là:
-
Khách hàng dễ dàng tìm được nội dung cần thiết trên website;
-
Cấu trúc cần điều hướng không quá 4 lần nhấp chuột từ trang chủ;
-
Cấu trúc theo logic của khách hàng.
-
Một số cách để tối ưu cấu trúc website cho phù hợp:
-
Tối ưu giao diện cho Mobile: Hiện tại traffic từ smartphone chiếm hơn 50% và ngày càng tăng lên. Tối ưu giao diện cho điện thoại không chỉ là tăng tốc độ mà còn gia tăng trải nghiệm. Các nút cần thiết kế phù hợp với thao tác vuốt, chạm thay vì click chuột;
-
Tạo chân trang, sitemaps người dùng: giúp người dùng dễ dàng tìm kiếm được nội dung phù hợp. Nút tìm kiếm phải hoạt động tốt, trả kết quả đúng;
-
Đường dẫn ngược: giúp khách hàng dễ dàng tìm danh mục và xem nhiều thông tin họ quan tâm;
-
Tối ưu điều hướng bằng menu: điều hướng là các phần trên website giúp khách hàng di chuyển dễ dàng tới các phần thông tin trên website mà họ quan tâm.
-
4. Sử dụng các nút kêu gọi hành động
Việc điều hướng khách hàng giữa ma trận thông tin trên trang cũng chính là một phương pháp cải thiện trải nghiệm người dùng, giảm tối đa tỷ lệ thoát trang (Bounce rate) và đây cũng là một yếu tố quan trọng để Google xếp hạng các website.
Bạn có thể sử dụng công cụ METU tạo ra một thanh Menu thứ 2 ở bên dưới màn hình hiển thị, tuỳ chỉnh và thu gọn những nội dung bạn mong muốn khách hàng truy cập thành những phím tắt giúp khách hàng tiếp cận thông tin trên trang một cách thuận lợi. Bạn hoàn toàn có thể biến các nút của METU thành những lời kêu gọi hành động như: Đăng ký/ Dùng thử/ Báo giá/ Trò chuyện... Giúp tăng tương tác cũng như tối ưu trải nghiệm người dùng trên trang, giảm tỉ lệ thoát trang, từ đó gia tăng tỷ lệ chuyển đổi.
Trải nghiệm người dùng UX là yếu tố mật thiết liên quan đến SEO, Google luôn ưu tiên trải nghiệm người dùng, đặc biệt trên điện thoại. Vì vậy các SEOer nên đặt vấn đề cải thiện trải nghiệm người dùng lên hàng đầu và tối ưu website thân thiện với người dùng nhất.
Nguồn: Mai Ka tổng hợp
——————
GHDMedia Agency – Phòng Marketing thuê ngoài uy tín
GHDMedia Agency cam kết:
-
Tiết kiệm thời gian
-
Tiết kiệm chi phí
-
Hiệu quả tối đa
Mọi chi tiết xin vui lòng liên hệ GHD Media: 0382922228 (Ms Hoan)
Văn phòng: Tầng 6, tòa nhà HL Tower, ngõ 82 Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội



![[Updated] Tối Ưu SEO Onpage 2023 - Cẩm Nang SEO 2023 cho các Marketers](https://ghdmedia.com/uploads/2020/08/SEO-Onpage.jpg)