
Khi nói đến SEO Onpage, chắc rằng bạn đã nghe rất nhiều về định nghĩa, cách tạo dựng thẻ Meta và mật độ từ khóa trong một thời gian dài vừa qua. Nếu bạn đang tìm kiếm một số chiến lược thực tế để áp dụng cho website của bạn vào thời điểm hiện tại, tôi chắc bạn sẽ yêu thích những điều mà tôi sắp viết dưới đây. Đó là những yếu tố kiểm tra đơn giản sẽ mang lại cho bạn nhiều traffic tới nội dung mà bạn đăng tải trên website của mình.
Dưới đây là 10 yếu tố chủ chốt của SEO Onpage.
1. Liên kết nội bộ
Đối với tôi tạo các liên kết nội bộ trên website là một trong những tiêu chí vô cùng quan trọng trong việc tối ưu website thân thiện với công cụ tìm kiếm (SEO). Nếu bạn muốn xem ví dụ tuyệt vời về phương pháp liên kết nội bộ trên trang của mình, hãy kiểm tra Wikipedia, họ bổ sung các liên kết nội bộ nhiều như thế nào cho mỗi từ khóa trong một bài viết.
Rõ ràng chúng ta có thể thấy, họ nhận được hơn 50 liên kết nội bộ mỗi trang vì họ là Wikipedia. Tôi khuyên bạn nên sử dụng phương pháp đơn giản hơn sau đây: “Liên kết đến 3 hoặc 6 bài viết cũ của bạn bất cứ khi nào bạn xuất bản nội dung mới”.

2. Liên kết ngoài
Liên kết ngoài với các trang có liên quan là yếu tố thích hợp giúp Google đánh giá chủ đề trang của bạn. Tôi nhận thấy việc bổ sung các liên kết ngoài sẽ giúp tăng thứ hạng page của bạn trong bảng xếp hạng Google. Tuy nhiên, đây có thể là sai lầm của công việc SEO Onpage mà mọi người thường xuyên mắc phải.
Thông thường tôi sử dụng liên kết ngoài từ 2 đến 4 lần sau khoảng 1000 từ. Đó là nguyên tắc quan trọng nhất đối với hầu hết các trang web. Nhưng hãy nhớ rằng, các trang web bạn liên kết ngoài phải liên quan tới nội dung bạn đang nói và góp phần bổ xung thêm thông tin cho chủ đề mà bạn đang nói tới. 
3. Nội dung đủ dài cho bài đăng chuẩn SEO.
Gần đây tôi thấy rằng nội dung càng dài, thứ hạng của nó sẽ được Google xếp càng cao hơn. Nhắm mục tiêu đến ít nhất 1500 từ khi nhắm mục tiêu cho các từ khóa cạnh tranh. Như một quy luật, tôi chắc chắn rằng tất cả bài viết của tôi luôn cố gắng có khoảng 1000 từ.
Nội dung chất lượng và nhiều thông tin sẽ giúp bạn xếp hạng tốt hơn đối với các từ khóa mục tiêu của mình, và mang lại nhiều traffic với những từ khóa liên quan (từ khóa dài) của từ khóa mục tiêu của bạn.
4. Tối ưu hóa mạng xã hội
Tối ưu hóa mạng xã hội đang trở thành một phần quan trọng trong thuật toán tìm kiếm. Tôi cho rằng việc chia sẻ thông tin trên mạng xã hội có thể tăng khả năng lan tỏa nội dung lên đến 700%.
Hiện nay có nhiều quan điểm cho rằng tối ưu hóa mạng xã hội không phải là một phần quan trọng của thuật toán Google. Nhưng chắc chắn một điều rằng điều này sẽ giúp bạn cải thiện thứ hạng của mình. Việc nội dung của bạn được share trên các phương tiện truyền thông xã hội có nghĩa là sẽ có nhiều người tiếp cận và chú ý hơn đến nội dung của bạn, việc này sẽ thúc đẩy khả năng có ai đó cuối cùng sẽ liên kết với bạn.

5. Tốc độ tải trang
Google đang chứng tỏ rằng tốc độ tải trang là tín hiệu quan trọng của tín hiệu xếp hạng SEO. Bạn có thể tăng tốc độ trang web của mình bằng cách nén hình ảnh và chuyển sang hosting nhanh hơn.
Hãy chắc chắn rằng trang web của bạn có tốc độ tải trong vòng 4 giây hoặc ít hơn: Có một số mã nguồn để xây dựng website hoặc Blog có rất nhiều plugin tuyệt vời giúp bạn cải thiện tốc độ tải trang, nhưng ưu tiên số 1 bạn nên thực hiện cho trang web của mình để cải thiện tốc độ trang đó chính là chuyển đến các host có dung lượng cao và tốc độ ổn định.
6. Thời gian ở lại trang - Time on site
Thời gian ở lại trên trang chỉ đơn giản là đo khoảng thời gian khách truy cập sẽ trực tuyến trên trang web của bạn, trước khi họ click nút back hoặc thoát trang của bạn. Nếu họ click nút back sau khi tiếp cận trang của bạn, đó là dấu hiệu của trang chất lượng thấp.
Bạn có thể cải thiện trung bình thời gian dừng lại bằng cách viết nội dung dài, hấp dẫn có thể giữ chân độc giả. Bằng cách đó – ngay cả khi họ click nút back lại trang kết quả tìm kiếm – thì ít nhất bạn cũng có một một số click sang các bài viết liên quan trên trang web của bạn. Click này cho Google thấy được một điều rằng trang web của bạn đã cung cấp thứ giá trị mà khách truy cập đang tìm kiếm khi họ truy cập vào website của bạn.
7. Tối ưu hóa hình ảnh.
Tôi nhận ra một điều rằng traffic từ việc tìm kiếm hình ảnh khá hạn chế (chuyển đổi thấp, tỷ lệ thoát cao), tuy nhiên việc tối ưu hình ảnh vẫn giúp tôi có thêm nhiều truy cập và đó là lí do tại sao tôi luôn luôn tối ưu hóa từng hình ảnh của mình xung quanh từ khóa. Hãy chắc chắn rằng tên tập tin luôn chứa các từ khóa mục tiêu của bạn (ví dụ, on-page-SEO.jpg) và bao gồm từ khóa mục tiêu của mình trong thẻ Alt của hình ảnh.
Một lí do khác bạn nên tối ưu hóa hình ảnh của mình cho SEO vì theo tôi điều này sẽ giúp Google Bot có thêm nhiều con đường để đến với trang web của bạn… và giúp họ xếp hạng trong các tìm kiếm tự nhiên. Nếu Google thấy hình ảnh với văn bản alt “SEO Onpage”, “SEO Offpage”…. nó sẽ giúp Google nhận ra rằng trang web của bạn là một trang có thông tin về SEO.
8. Từ khóa trong thẻ tiêu đề.
Thẻ tiêu đề của bạn là yếu tố giữ vai trò quan trọng nhất trong SEO Onpage. Nghiên cứu cho thấy các trang có tiêu đề mà bắt đầu bằng những từ khóa mục tiêu sẽ được xếp hạng cao hơn so với những tiêu đề có từ khóa đặt ở giữa hoặc cuối.
- Thẻ tiêu đề H1: Hầu hết các nền tảng blog (chẳng hạn như WordPress) tự động bổ sung thẻ H1 cho tiêu đề bài viết của bạn. Nhưng có một số chủ đề sẽ ghi đè lên thiết lập này. Hãy kiểm tra code trang web của bạn để chắc chắn rằng tiêu đề của bạn luôn là thẻ H1. Bạn cần phải kiểm tra lại code của Website để chắc chắn một điều là mỗi trang của bạn chỉ có một thẻ H1, ngoại trừ trường hợp Website của bạn được sử dụng bởi HTML5. Trong trường hợp đó, việc sở hữu nhiều thẻ H1 trên cùng một trang vẫn rất ổn.
- Thẻ H2 và H3: Tôi nghĩ rằng bạn nên bao gồm cả từ khóa mục tiêu của mình trong tiêu đề phụ (H2, H3). Điều này sẽ giúp nội dung của bạn dễ đọc hơn và cũng giúp Google Bot thu thập thông tin trên bài viết của bạn dễ dàng hơn.
- Bổ sung từ khóa mở rộng cho tiêu đề: Bổ sung các từ bổ nghĩa, những từ có liên quan cho hệ thống từ khóa của bạn chẳng hạn như “2013”, “tốt nhất”, “hướng dẫn”, “nhận xét”… điều này có thể giúp bạn tăng thứ hạng cho các từ khóa liên quan, mở rộng. Đây là thủ thuật tuyệt vời để có thể thu hút được người tìm kiếm những từ khóa dài sử dụng 5 đến 9 từ cho mỗi truy vấn (bạn có thể vào Google Analytics tìm và lên được danh sách từ khóa mở rộng để bổ sung vào hệ thống từ khóa cho mình). Những từ mang tính bổ nghĩa này chắc chắn rằng tiêu đề này sẽ mang lại nhiều khách truy cập mỗi ngày hơn so với tiêu đề ngắn gọn và mang tính cạnh tranh cao hơn.
9. URL Thân Thiện
Bạn muốn URL của page mình ngắn gọn và có chứa những từ khóa phong phú? Google cũng muốn thế. Bạn nên tránh tạo nên các URL xấu, chẳng hạn như asem.vn/thietke&-ư=?. Google cho biết rằng các URL sẽ được coi trọng và được đánh giá cao nhất bởi 3 đến 5 từ. Có nhiều quan điểm cho rằng metric này ngày càng trở nên kém quan trọng hơn khi Google ngày càng giỏi hơn trong việc tính toán độ liên quan bằng cách sử dụng các phương pháp tối ưu Off page chẳng hạn như đồng trích dẫn. Nhưng họ vẫn in đậm từ khóa URL trong SERP. Điều đó khiến tôi nghĩ rằng các URL có chứa những từ khóa liên quan tới từ khóa cần SEO vẫn còn mang lại các ảnh hưởng tích cực.
Ngoài ra, trong thời gian qua tôi cũng thử nghiệm bằng cách tạo những URL chỉ chứa những từ khóa mục tiêu của mình. Và vẫn có một sự khác biệt nhỏ, nhưng vẫn rất có ý nghĩa.
10. Tỷ lệ khách quay trở lại trang của bạn.
Tỉ lệ khách truy cập quay trở lại và tỉ lệ nhanh chóng rời khỏi trang web của bạn (Bound Rate) – được các công cụ tìm kiếm sử dụng để đánh giá chất lượng trang web. Google có thể sử dụng Google toolbar, trình duyệt Chrome, dữ liệu Google Analytics để xác định tỷ lệ trở lại trang.
Để gia tăng tỷ lệ này, hãy bổ sung các liên kết nội bộ, ghi chép hấp dẫn và đầu tư vào việc thiết kế một trang web thân thiện với người dùng. Có thể tỷ lệ khách quay trở lại chưa phải là số liệu quan trọng nhất chứng minh trải nghiệm người dùng…. nhưng tôi cho rằng nó cũng là một vấn đề rất đáng để chúng ta phải quan tâm. Một trong những cách dễ nhất và mang lại hiệu quả nhất đó chính là giảm tỷ lệ thoát trang và cải thiện thời gian trực tuyến trên web bằng cách bổ sung các liên kết nội bộ trong nội dung của bạn.
Tôi nghĩ rằng, đầu tiên khi mọi người truy cập một page, họ sẽ rất vui vẻ, thích thú cho đến khi họ tìm hiểu sâu về mặt nội dung. Đó là lí do tại sao việc đặt liên kết nội bộ ở đầu bài viết của bạn sẽ có xu hướng được click nhiều hơn…. và giảm được tỉ lệ thoát trang nhiều hơn.
Ngày nay đa số 2/3 người dùng truy cập nội dung trên thiết bị di động, do đó mục tiêu chính khi thiết kế và tối ưu web phải ưu tiên các đối tượng dùng thiết bị cầm tay.
+ 80% người sử dụng Internet trên thế giới đều sử dụng điện thoại di động.
+ 65% lượng truy cập Internet trên châu Á đến từ thiết bị di động.
Thật dễ dàng để nhận ra việc sử dụng thiết bị di động hiện nay đã trở nên ngày càng phổ biến trên thế giới. Điều này dẫn đến việc số lượng người sử dụng thiết bị di động để truy cập website ngày càng tăng nhanh. Chính vì vậy, nếu thiết kế website của bạn vẫn chưa được tối ưu hóa cho điện thoại di động thì đây quả là một thiếu sót lớn. Sau đây là 10 nguyên tắc giúp bạn tối ưu hóa thiết kế website cho điện thoại di động một cách hiệu quả nhất. 
10 nguyên tắc giúp tối ưu thiết kế website cho thiết bị di động:

1. Đơn giản hóa giao diện menu
Như bạn đã biết, màn hình của điện thoại di động nhỏ hơn rất nhiều so với máy tính đề bàn hoặc laptop. Điều này khiến cho giao diện menu vốn vừa vặn đối với trang web của bạn trên máy tính sẽ không phù hợp khi ở trên giao diện di động. Không chỉ thế, nó còn gây khó chịu đối với khách truy cập khi phải kéo, cuộn, phóng to, thu nhỏ mọi thứ để tìm thông tin cần thiết.
Vậy nên khi thiết kế website cho điện thoại di dộng mọi thứ phải được đơn giản, ngắn gọn nhất có thể.
2. Biểu mẫu ngắn gọn, rõ ràng
Việc nhập dữ liệu từ thiết bị di động như điện thoại, máy tính bảng thường khó khăn hơn là từ máy tính. Vì vậy để tối ưu hóa thiết kế website cho thiết bị di động, hãy sử dụng câu hỏi trọng tâm thay vì hỏi những thông tin dài dòng, không liên quan để tránh gây khó chịu cho người truy cập.
Ví dụ: Bạn muốn lấy thông tin liên lạc của người truy cập thì không nên hỏi thêm những câu hỏi về chứng minh thư, địa chỉ,.. Ngoài ra, quá trình thanh toán phức tạp là một trong những lý do khách hàng bỏ qua việc mua hàng trên website của bạn.
3. Hiển thị CTA rõ ràng
CTA (Call-to-action) được thể hiện một cách rõ ràng và đúng trọng tâm cũng giúp một phần không nhỏ trong việc tối ưu hóa thiết kế website. Đừng để quá nhiều CTA trên màn hình, điều đó sẽ gây khó chịu cho khách truy cập. Hãy suy nghĩ trước trọng tâm mục đích bạn muốn hướng đến là gì. Tăng lượt tải xuống? Tăng số lượng người đăng ký?
Hay tăng lượt tương tác xã hội? Việc tìm đúng trọng tâm sẽ giúp bạn sử dụng CTA một cách hiệu quả hơn. Hãy cố gắng thu hút sự chú ý của người dùng vào CTA của bạn. Điều này sẽ giúp bạn dễ dàng “vượt mặt” các đối thủ cạnh tranh của mình. Lý do là vì hiện nay hơn 53% CTA trên các website cho thiết bị di động khiến người dùng mất hơn 3 giây để phát hiện ra nó. Đây là một khoảng thời gian quá dài. Bạn nên cố gắng để người truy cập phát hiện CTA của bạn sớm nhất có thể (1 đến 2 giây là thời gian lý tưởng).
4. Sử dụng chức năng tìm kiếm
Như đã để cập ở trên, việc đơn giản hóa giao diện menu là rất cần thiết, nhưng điều đó sẽ gặp khó khăn khi bạn có quá nhiều mục trên menu hoặc bán nhiều mặt hàng. Việc sử dụng thanh tìm kiếm sẽ giúp khách truy cập tránh nhầm lẫn giữa các mục và dễ dàng tìm được thứ họ muốn. Đặc biệt, nếu trang web của bạn là một trang web thương mại điện tử, bạn không thể thiếu thanh tìm kiếm này được.
Nếu trang web của công ty bạn chỉ bán 3-5 sản phẩm, thanh tìm kiếm có thể là không cần thiết. Nhưng nếu con số đấy là hàng trăm, thậm chí hàng nghìn, hàng triệu,… thì việc tìm kiếm sản phẩm của bạn khi không có công cụ tìm kiếm sẽ trở nên thật khó khăn. Hãy sử dụng thanh công cụ tìm kiếm để tối ưu hóa thiết kế trang web cũng như tăng trải nghiệm của người dùng khi sử dụng trang web của bạn.
5. Dịch vụ chăm sóc khách hàng tiện lơi, dễ liên lạc
Việc xảy ra vấn đề khi người dùng sử dụng trang web là điều mà hầu như công ty nào cũng gặp phải. Cung cấp thông tin khiến người dùng dễ dàng liên lạc với công ty hoặc đại diện công ty của bạn giúp bạn hiểu rõ hơn về vấn đề của trang web và khắc phục kịp thời. Việc xử lý vấn đề một cách nhanh chóng và hiệu quả sẽ là tăng độ tin cậy cũng như thiện cảm của khách hàng đối với trang web.
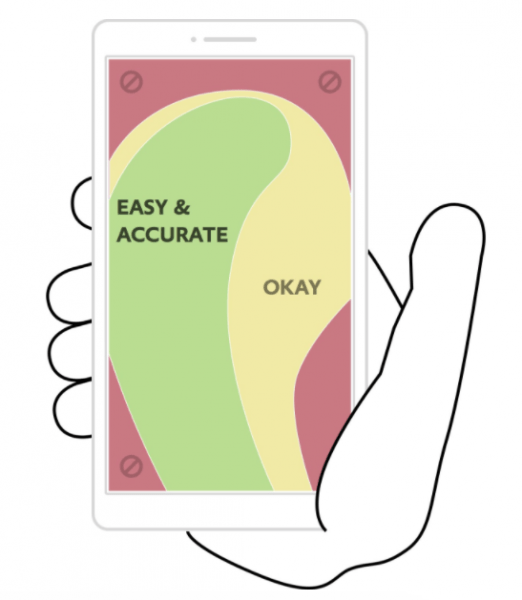
6. Kích thước nút bấm phù hợp
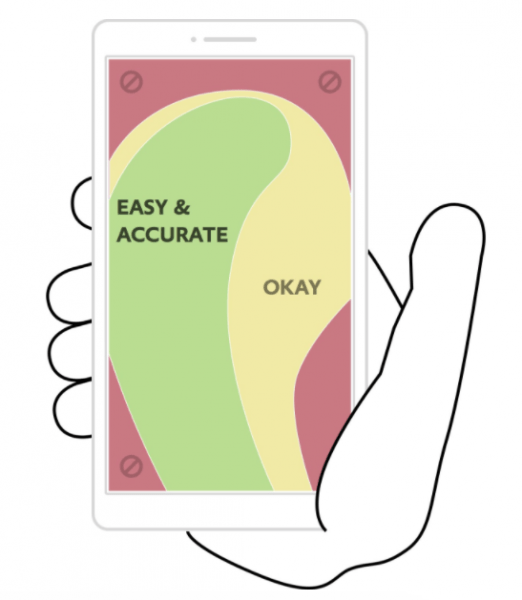
Thật dễ dàng khi thực hiện thao tác trên website máy tính vì chúng ta có thể sử dụng con trỏ chuột và bàn phím. Nhưng điều đó không dễ dàng chút nào khi bạn thực hiện thao tác bằng cách sử dụng ngón tay, di chuyển trên màn hình 4 inch. Đừng quên 75% người sử dụng điện thoại di động dùng ngón tay cái để chạm vào màn hình. Việc điều chỉnh kích thước nút bấm phù hợp với ngón tay sẽ giúp người dùng thuận tiện hơn trong việc sử dụng.
Ngoài ra, bạn cũng nên để ý khoảng cách của các nút bấm để tránh người dùng bấm nhầm. Hãy đặt vị trí nút bấm ở những nơi người dùng dễ chạm vào.  Qua ảnh trên chúng ta có thể thấy vị trí tốt nhất để đặt các nút là giữa màn hình. Vậy nên hãy đặt các yếu tố quan trọng và nút bấm vào giữa màn hình, tránh đặt ở góc gây bất tiện cho người dùng.
Qua ảnh trên chúng ta có thể thấy vị trí tốt nhất để đặt các nút là giữa màn hình. Vậy nên hãy đặt các yếu tố quan trọng và nút bấm vào giữa màn hình, tránh đặt ở góc gây bất tiện cho người dùng.
7. Loại bỏ quảng cáo pop up
Việc cửa sổ bật lên màn hình khiến đa số người dùng cảm thấy khó chịu. Hơn nữa, việc tắt cửa số trên giao diện điện thoại là rất khó vì nút (x) quá nhỏ so với ngón tay cái của bạn. Thậm chí người dùng còn có thể vô tình click nhầm vào quảng cáo khi đang cố gắng tắt nó đi. Loại bỏ quảng cáo cũng như cửa sổ bật lên trong trang web của bạn sẽ làm tăng trải nghiệm người dùng. Vì vậy, nếu bạn muốn quảng cáo hay làm nổi bật điều gì đó, hãy làm nó một cách khéo léo hơn.
8. Sử dụng văn bản ngắn gọn, súc tích
Hãy nhớ rằng, một câu văn dài 2 dòng trên máy tính có thể dài đến 6 dòng trên điện thoại di động. Việc lạm dụng văn bản trên trang web của bạn sẽ khiến người dùng bị loãng thông tin và thiếu kiên nhẫn khi sử dụng. Trước khi sử dụng văn bản trên trang web, hãy tự hỏi bản thân:
+ Khách truy cập có hiệu thông điệp của bạn không?
+ Đâu là trọng tâm họ chú ý?
+ Định hướng thị giác (Visual Hierarchy) của họ là gì?
Sau khi trả lời các câu hỏi trên bạn sẽ có định hướng cũng như nội dung rõ ràng trong việc sử dụng văn bản trên trang web dành cho di động. Việc sử dụng văn bản ngắn gọn không chỉ giúp tối ưu hóa thiết kế website trên thiết bị di động của bạn mà còn giúp tăng trải nghiệm của người sử dụng.
9. Sử dụng phông chữ phù hợp
Vì sử dụng với màn hình nhỏ, bạn nên sử dụng phông chữ rõ ràng, dễ đọc cho văn bản của mình. Ngoài ra bạn cũng nên tạo điểm nhấn cho phông chữ trong một số trường hợp để tăng trải nghiệm người dùng. Ví dụ: Bạn có thể sử dụng chữ in đậm và in hoa cho các tiêu đề để tạo điểm nhấn. Phần nội dung bạn có thể dùng kiểu chữ thường. Ngoài ra, do không gian sử dụng trang web của điện thoại khá nhỏ nên bạn không nên sử dụng dấu ngắt trang hoặc hình ảnh mỗi khi ngắt văn bản.
10. Đảm bảo tốc độ tải trang nhanh
53% người truy cập sẽ lựa chọn thoát trang nếu họ mất hơn 3 giây để tải trang trên thiết bị di động. Vậy nên, dù thực thiện thay đổi gì trong thiết kế website dành cho thiết bị di động bạn cũng nên chú ý đến việc đảm bảo tốc độ của nó.  Để đảm bảo tốc độ tải nhanh bạn cần loại bỏ đi các hình ảnh và trang trí không cần thiết trong trang web. Một website được thiết kế đơn giản sẽ có tốc độ tải nhanh và thuận tiện cho người sử dụng hơn.
Để đảm bảo tốc độ tải nhanh bạn cần loại bỏ đi các hình ảnh và trang trí không cần thiết trong trang web. Một website được thiết kế đơn giản sẽ có tốc độ tải nhanh và thuận tiện cho người sử dụng hơn.
——————
GHDMedia Agency – Phòng Marketing thuê ngoài uy tín
GHDMedia Agency cam kết:
- Tiết kiệm thời gian
- Tiết kiệm chi phí
- Hiệu quả tối đa
Mọi chi tiết xin vui lòng liên hệ GHD Media: 0382922228 (Ms Hoan)
Văn phòng: Tầng 6, tòa nhà HL Tower, ngõ 82 Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội
S.T



![[Updated] Tối Ưu SEO Onpage 2023 - Cẩm Nang SEO 2023 cho các Marketers](https://ghdmedia.com/uploads/2020/08/SEO-Onpage.jpg)