SEO onpage là gì?
Seo onpage là công việc tối ưu hoá website ngay trên chính trang Web bao gồm cả các trang con nằm trong website cho các công cụ tìm kiếm và người dùng nhằm mục đích có được xếp hạng cao trên các công cụ tìm kiếm.

Lưu ý: SEO Onpage và SEO Offpage khác nhau ở chỗ:
Seo onpage được thực hiện ngay trên chính Website của bạn vì vậy bạn có toàn quyền kiểm soát, ngược lại seo offpage là tối ưu hoá các tín hiệu bên ngoài trang website như link building không thể kiểm soát được.
Các yếu tố xếp hạng seo onpage tập trung vào: URL, Thẻ tiêu đề, thẻ meta, từ khoá, nội dung, tốc độ… Trong khi các yếu tố Seo Off page tập trung vào: Xây dựng liên kết (Link Building), Social media marketing, Guest blogging, Influencer marketing
Xem thêm:
SEO Onpage có vai trò gì?
Đối với bộ máy tìm kiếm Google
Trong quá trình Index nội dung trong webiste để xếp hạng, Google bot sẽ đánh giá rất nhiều các yếu tố kỹ thuật trên trang, “luồn lách” theo từng đường link trên website để vẽ nên một sơ đồ trang web hoàn chỉnh, cùng với đó là phác họa chủ đề trọng tâm website của bạn: Bạn là ai, bạn làm về lĩnh vực gì,…
Thực tế, Google luôn muốn đem lại những kết quả hữu ích nhất cho người dùng, đặc biệt là câu trả lời có tính chuyên môn cao. Do đó nó luôn cần thiết phải xác định được “danh tính” thực thể website (Entity).
Xem thêm: 3 yếu tố quan trọng giúp Content đứng top Google
Do vậy, khi các yếu tố Onpage được đảm bảo:
-
Google sẽ nhận thấy website dễ dàng “xác minh danh tính” hơn, minh bạch với người dùng, dễ dàng khai thác và đánh giá thông tin trên trang hơn.
-
Ngoài ra onpage sẽ giúp các công cụ tìm kiếm hiểu trang web, nội dung bài viết cũng như xác định xem có liên quan đến truy vấn của người tìm kiếm hay không.
-
Hơn nữa, Seo onpage quan trọng bởi bạn có toàn quyền kiểm soát ngay trên website của mình trái ngược với seo offpage.
-
Cuối cùng Onpage giúp xếp hạng tìm kiếm cao hơn từ đó tăng lưu lượng truy cập vào website.
Đối với người dùng
Ngoài các yếu tố kỹ thuật bên trong website, trong checklist onpage dưới đây còn có khá nhiều các yếu tố liên quan trực tiếp tới trải nghiệm thực tế của người dùng – các yếu tố UI/UX.

Trải nghiệm người dùng luôn là yếu tố được Google đánh giá rất cao và là mục tiêu tối ưu của công cụ tìm kiếm này nhằm trả về những kết quả tìm kiếm chính xác nhất trong thời gian ngắn nhất, giải quyết tốt nhất nhu cầu của người tìm kiếm.
Một số vai trò của việc tối ưu các yếu tố Onpage liên quan trực tiếp tới UI/UX có thể kể tới như:
-
Giao diện website trực quan, khoa học hơn, hình ảnh được tối ưu,… giúp thu hút người dùng hơn.
-
Các công cụ hỗ trợ như tìm kiếm, livechat,… được tối ưu góp phần hỗ trợ người dùng tốt nhất
-
Trong thời đại kỹ thuật số và bùng nổ smartphone thì một website thân thiện với thiết bị di động sẽ là lợi thế tuyệt vời.
Khi nào nên làm SEO Onpage?
Hầu hết các SEOer sẽ kiểm tra kỹ lưỡng và tối ưu các yếu tố Onpage ở ngay giai đoạn đầu một dự án SEO.
Tuy nhiên SEO onpage là một công việc cần liên tục kiểm tra định kỳ và tối ưu tốt hơn dựa trên kết quả theo dõi sự hiệu quả trong quá trình website phục vụ khách hàng.
Nếu doanh nghiệp chưa có hoặc mới triển khai xây dựng website, hãy đảm bảo các tiêu chí Onpage đã được tối ưu. Trong nhiều trường hợp, những website cũ, hoặc không dùng các CMS hay nền tảng phổ biến để xây dựng gặp rất nhiều khó khăn khi muốn tối ưu các chỉ số Onpage sau này. Hơn nữa số tiền bỏ ra để tối ưu Onpage cũng sẽ không nhỏ.
Xem thêm: Hướng dẫn đánh giá chi phí làm SEO cho doanh nghiệp
08 lỗi kỹ thuật cơ bản khi làm SEO Onpage
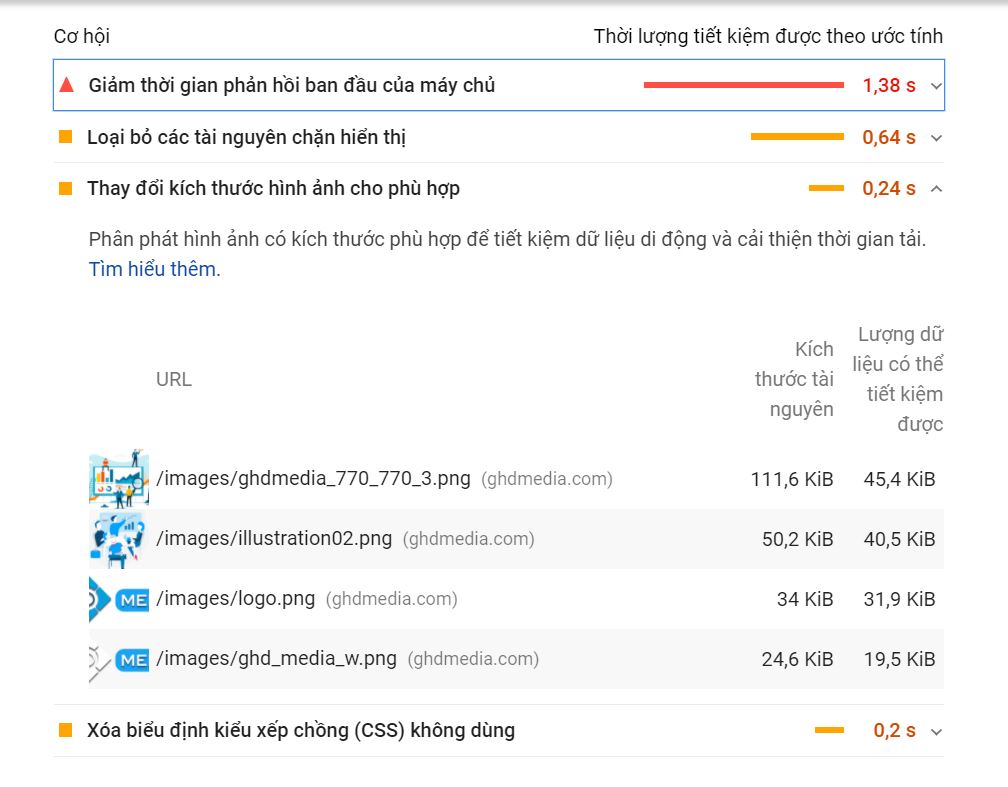
#1. Tốc độ website
Tốc độ website là một yếu tố xếp hạng của Google trên công cụ tìm kiếm. Theo giải thích từ Googel, Tốc độ trang ảnh hưởng trực tiếp đến Time onsite (Thời gian ở lại trang) của người dùng.
Thời gian tải trang tối ưu nhất là dưới 03 giây. Google cũng như người dùng sẽ không bao giờ phí thời gian để chờ đợi website bạn load trong khi có vô vàn nội dung tương tự trên Internet.
Điều này còn ảnh hưởng trực tiếp đến thương hiệu và doanh thu của doanh nghiệp do trải nghiệm người dùng không đạt yêu cầu.
Các lỗi doanh nghiệp hay mắc phải trong tối ưu tốc độ web:
-
Kích thước hình ảnh chưa được tối ưu hóa phù hợp.
-
Mã web viết chưa đạt chuẩn.
-
Tạo ra quá nhiều plugins
-
Javascript and CSS nặng
Để kiểm tra các lỗi kỹ thuật SEO làm chậm tốc độ website, bạn có thể kiểm tra thông qua các công cụ miễn phí như: PageSpeed Insights, GTMetrix hoặc Pingdom.
(PageSpeed Insights giúp phát hiện những yếu tố có thể sửa để cải thiện tốc độ load trang)
Hướng dẫn tối ưu hóa tốc độ tải trang web:
-
Phương pháp tốt nhất là doanh nghiệp nên thuê 1 nhân viên riêng có kinh nghiệm trong lĩnh vực này nếu như bạn đã thực hiện tối ưu mà không đạt kết quả
-
Đảm bảo là bạn đã cài đặt staging domain để hiệu suất trang web không bị cản trở
-
Nếu có thể, hãy chắc chắn rằng bạn đã nâng cấp PHP lên PHP7, nơi bạn sử dụng WordPress hoặc PHP CMS. Điều này tác động rất lớn đến tốc độ website.
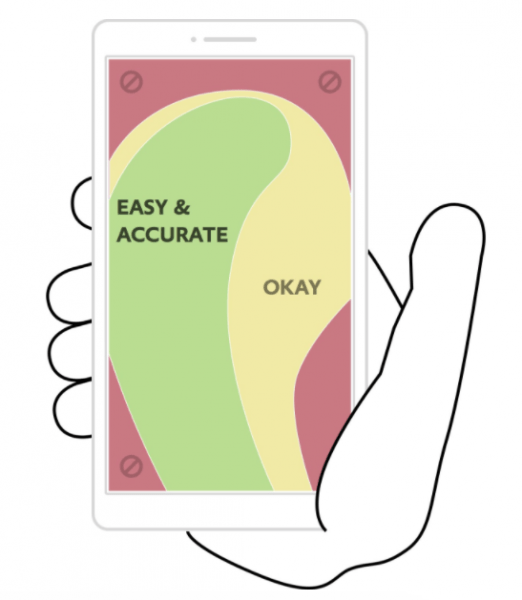
#2. Trải nghiệm người dùng (UX) trên Mobile
Như đã nói ở trên, trải nghiệm người dùng rất cần thiết trong quá trình xếp hạng website. Thực tế, các thuật toán Google sẽ ưu tiên xem xét và đánh giá website của bạn qua phiên bản di động đầu tiên.

Nói như vậy không có nghĩa là bạn bỏ qua hoặc đơn giản hóa trải nghiệm người dùng trên desktop. Vì sự thật là, hầu như tất cả người dùng đều sử dụng cả thiết bị di động và cả máy tính, ngay cả khi họ làm nhiều tác vụ khác nhau của cùng một công việc.
Ví dụ như khi mua sắm online. Thông thường, việc đầu tiên bạn làm sẽ là mở điện thoại lên và tìm kiếm sản phẩm mình cần mua. Điện thoại sẽ giúp bạn tìm kiếm nó một cách nhanh chóng và thuận tiện, ngay cả khi bạn đang di chuyển trên đường hoặc đang ngồi cafe ở ngoài trời. Tiếp đó, bạn sẽ sử dụng máy tính để đặt hàng vì bàn phím sẽ giúp bạn thực hiện các thao tác mua hàng nhanh hơn.
Cách kiểm tra trình duyệt mobile
-
Sử dụng công cụ Mobile-Friendly Test để xem liệu website của bạn phù hợp với trình xem di động hay không
-
Kiểm tra Googlebot trên điện thoại thông minh có thu thập thông tin từ trang web hay không.
-
Trang web của bạn có tương ứng với các thiết bị khác nhau không? Nếu trang web của bạn không hoạt động trên thiết bị di động thì hãy tìm cách khắc phục ngay
-
Có nội dung nào không sử dụng được trên trang web của bạn không? Kiểm tra xem mọi content có tải bình thường không hay lại xảy ra lỗi. Hãy đảm bảo bạn kiểm tra đầy đủ tất cả các trang trên thiết bị di động của mình.
Khắc phục lỗi hiển thị trên điện thoại di động
-
Hiểu về tầm ảnh hưởng của điện thoại di động đến quá trình tải trang trên máy chủ.
-
Tập trung vào xây dựng trang trên điện thoại di động sao cho thật ấn tượng. Google thích trang web đáp ứng nhu cầu và là tùy chọn ưa thích của họ để phân phối trang web trên thiết bị di động.
-
Chọn 1 bản cập nhật mẫu phù hợp với giao diện website chứ mỗi plugin không thì vẫn chưa đủ đâu. Tham khảo thêm các nhà phát triển web để có được mẫu template ưng ý.
-
Thiết lập nhiều kích cỡ breakpoint của điện thoại di động, thường thì chiều rộng cố định tối đa là 320px tương ứng với kích thước chiều rộng của màn hình Iphone.
-
Thử nghiệm trên Iphone và cả những chiếc smartphone sử dụng hệ điều hành Android
-
Sửa chữa các nội dung gặp lỗi, chẳng hạn như flash hoặc các hệ thống độc quyền khác không hoạt động được trên trình duyệt di động.
- Xem xét chuyển sang HTML5 để dễ hiển thị trên di động hơn. Trình thiết kế web của Google sẽ cho phép bạn tạo lại tệp FLASH trong HTML.
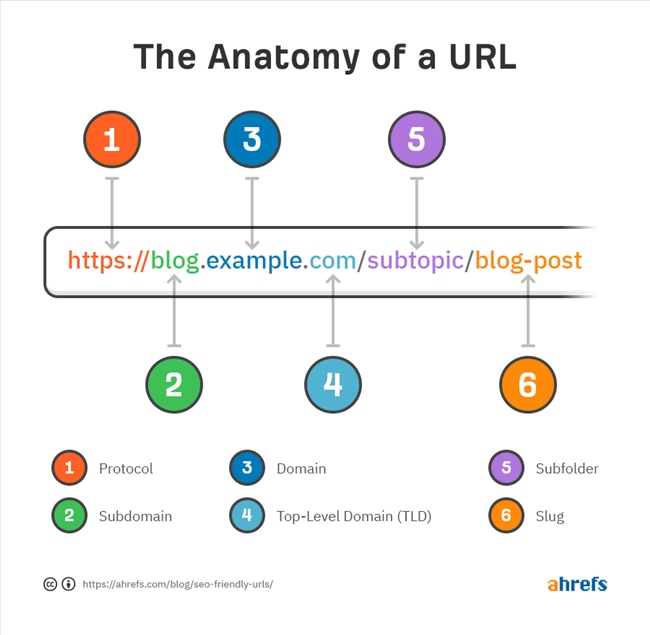
#3. Cấu trúc URL
Khi trang web phát triển, bạn sẽ rất dễ mất dấu vết của cấu trúc URL và cấu trúc phân cấp. Cấu trúc kém gây khó khăn cho cả người dùng và bot điều hướng. Điều này sẽ tác động tiêu cực đến thứ hạng của bạn.

(Cấu trúc Link thân thiện với SEO - Ảnh: ahrefs.com)
Cách phát hiện các lỗi về cấu trúc URL
-
Lỗi 404, chuyển hướng 302, các vấn đề xảy ra với sitemap XML là tất cả các dấu hiệu cho thấy website cần được xem xét lại cấu trúc.
-
Tiến hành thu thập thông tin đầy đủ trên website (sử dụng SiteBulb, DeepCrawl hoặc Screaming Frog) và xem xét thủ công các vấn đề về chất lượng
-
Kiểm tra báo cáo Google Search Console (Thu thập thông tin> Lỗi Thu thập thông tin)
-
Kiểm tra người dùng – yêu cầu mọi người tìm nội dung trên trang web của bạn, hoặc thực hiện mua hàng thử nghiệm – sử dụng dịch vụ kiểm tra UX để ghi lại trải nghiệm của họ
Cách khắc phục lỗi cấu trúc URL
-
Lập kế hoạch cho cấp độ website – Bạn có thể tham khảo cấu trúc Silo để tạo hệ thống nội dung thân thiện với Google bot.
-
Đảm bảo rằng tất cả các nội dung được đặt trong thư mục hoặc thư mục con phù hợp
-
Đảm bảo đường dẫn URL của bạn dễ đọc và có ý nghĩa
-
Xóa hoặc hợp nhất bất kỳ nội dung nào xếp hạng cho cùng một từ khóa
-
Cố gắng giới hạn số lượng thư mục con không quá ba cấp độ
#4. Trang web chứa quá nhiều thin content
Google chỉ muốn xếp hạng cho những trang có nội dung chuyên sâu, cung cấp nhiều thông tin giá trị hữu ích cho người dùng.
Thế nên, bạn đừng quá chú trọng vào việc viết content theo mục đích SEO mà hãy viết theo đánh giá của Google.
Một trang có quá nhiều nội dung kém chất lượng có thể gây ảnh hưởng tiêu cực đến việc SEO của bạn, vì một số lý do sau:
-
Nội dung không đáp ứng nhu cầu người dùng có thể làm giảm tỷ lệ chuyển đổi hay khả năng tiếp cận khách hàng.
-
Các thuật toán của Google rất đề cao chất lượng content, độ tin cậy và tính liên kết của trang
-
Quá nhiều nội dung kém chất lượng sẽ làm giảm tỷ lệ thu thập thông tin của các công cụ tìm kiếm, tỷ lệ index và traffic web.
Bởi vậy, thay vì viết content cho từng từ khóa, bạn hãy tập hợp những từ có cùng chủ đề hoặc mối tương quan nhất định, rồi cho chúng vào cùng 1 bài viết chi tiết, nhiều thông tin hơn.
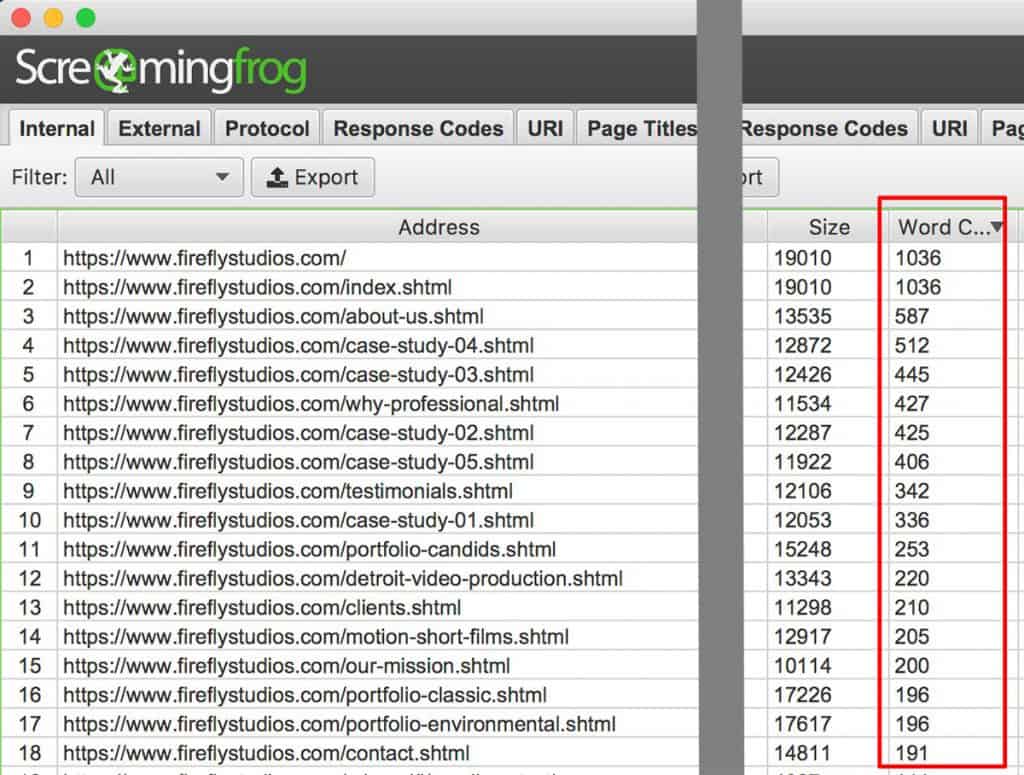
Cách phát hiện lỗi thin content.
-
Quét qua website để tìm ra những trang có số lượng từ ít hơn 500 từ. Chúng tôi khuyên dùng công cụ Screaming frog để quét nhanh chóng tất cả nội dung.

(Kiểm tra lượng thin content nhanh chóng bằng Scream Frog)
-
Kiểm tra Google Search Console để xem có thông báo thủ công nào từ Goole không.
-
Không xếp hạng những từ khóa mà bạn đang dùng trong content hoặc từ khóa có dấu hiệu tụt hạng
-
Kiểm tra tỷ lệ thoát trang và thời gian người dùng vào website – trang có tỷ lệ thoát càng cao chứng tỏ content càng kém chất lượng.
Khắc phục lỗi thin content
-
Gom nhiều từ khóa cùng chủ đề vào cùng 1 bài viết thay vì viết bài cho mỗi từ (số lượng từ tùy bạn chọn nhưng tôi nghĩ khoảng 5, 6 từ là được rồi)
-
Tập trung vào các trang mà content có khả năng tương tác cao nhất với người dùng – nên thêm vào video hoặc âm thanh, infographics hoặc hình ảnh – nếu bạn không có những phần này thì hãy tìm chúng trên Upwork, Fiverr hoặc PPH.
-
Tìm hiểu rõ Insight người dùng xem họ muốn gì? Từ đó tạo ra những bài content phù hợp với nhu cầu ấy.
Xem thêm: Cấu trúc bài viết chuẩn SEO 2021
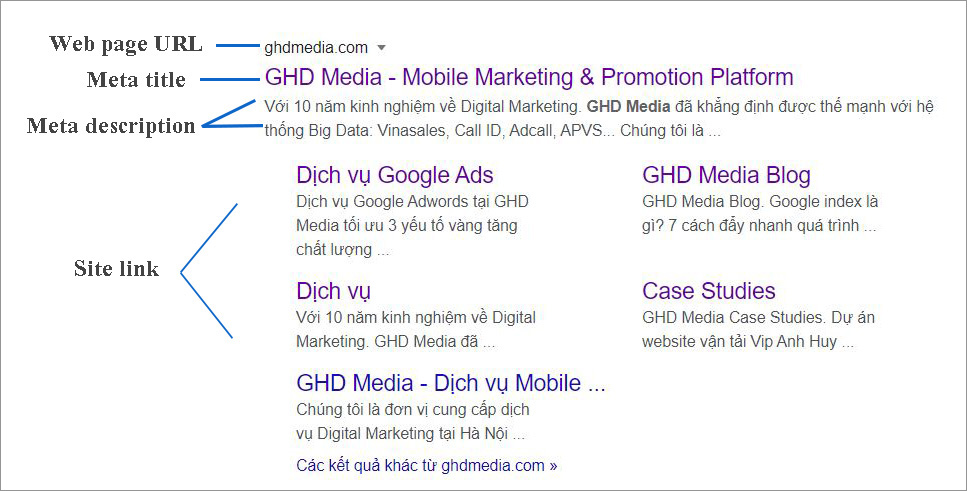
#5. Tối ưu thẻ Meta description
Meta description là một trong những yếu tố quyết định tỉ lệ người dùng click vào bài viết của bạn.

(Các yếu tố quan trọng quyết định tỉ lệ nhấp chuột của người dùng)
Có 2 lỗi hay xảy ra là:
-
Nếu bạn không viết meta description, Google sẽ tự mặc định lấy content bất kỳ trong bài viết điền vào phần meta description bạn chưa tối ưu.
-
Nếu bạn viết quá dài, nội dung của bạn sẽ không thể hiển thị đầy đủ trên bảng kết quả tìm kiếm.
Để tối ưu thẻ Meta, bạn có thể xem qua yêu cầu dưới đây:
-
1 meta description phải tóm gọn nội dung chính của bài viết. Đây là công việc khó nhằn nhất bởi viết dài thì dễ chứ để viết ngắn không hề dễ chút nào.
-
Thẻ chứa tối đa 160 ký tự để vừa có thể tối ưu trên giao diện desktop và cả mobile.
-
Meta description không nhất thiết phải nhồi nhét từ khóa cần tối ưu SEO.
Cách kiểm tra lỗi thẻ meta description?
Bạn nên dùng Screaming frog để kiểm tra số lượng ký tự của meta description và bài viết bị thiếu meta description trên tổng website.
Sau khi "quét" bạn đã có danh sách meta description của từng bài viết trên website + từ khóa từng bài. Công việc của bạn là check meta description có bị dài quá hay nhồi nhét quá nhiều từ khóa hay không.
Khắc phục lỗi meta description nhanh chóng
-
Viết meta description đầy đủ trước khi publish bài viết.
-
Bổ sung meta description cho toàn bộ bài viết thiếu.
Lưu ý: Meta description của từng bài viết phải chứa tối đa không quá 160 ký tự.
#6. Tối ưu thẻ H1/Title
H1/ Title là content quan trọng nhất, thu hút người dùng truy cập vào website của bạn. Title hiển thị ngay trên bảng xếp hạng tìm kiếm của Google và H1 nằm ngay vị trí “đắc địa” – dòng chữ đầu bài viết.

Bởi vậy tối ưu thẻ H1/Title quyết định thứ hạng và tỉ lệ nhấp vào bài viết của bạn
Một số lỗi phổ biến
-
H1/ Title quá dài (H1 > 70 ký tự, title > 65 ký tự), không chứa keyword chính và chứa các LSI keyword.
-
H1 và Title trùng nhau
-
Thiếu H1 hoặc H1 không được đặt ở đầu bài viết.
-
Title của một số bài blog trên website bị trùng.
Lưu ý: Trong một vài trường hợp do người quản trị web điều chỉnh mà tiêu đề trang và thẻ H1 có thể khác nhau nhằm mục đích riêng.
Cách kiểm tra các lỗi H1/ Title
Thực ra, bạn có thể sử dụng công cụ đa năng Screaming Frog để check đa số các lỗi kỹ thuật SEO Opage, điển hình như lỗi chưa tối ưu H1/ Title.
Hoặc sử dụng cấu trúc “allintitle: tên title để kiểm tra các title hiện có của bạn có bị trùng với title của các bài trên web khác hay không.
Ví dụ: Gõ allintitle: Chi tiết 7 bước đơn giản viết bài chuẩn SEO thu hút 2019 để kiểm tra có bị trùng lặp title hay không.
Khắc phục lỗi chưa tối ưu H1/ Title
Tùy theo bạn đang mắc lỗi nào khi tối ưu H1 và title để có hướng sửa lỗi kỹ thuật SEO này nhanh chóng.
- Dựa vào báo cáo của công cụ Screaming frog, bạn có thể biết: Bài viết nào đang thiếu H1 hay H1 và title trùng nhau để điều chỉnh.
- Tự chèn keyword chính + LSI Keyword vào H1 và title
Lưu ý số lượng ký tự giới hạn cho H1 và phần Title của bài viết.
#7. Nội dung không liên quan
Ngoài việc điều chỉnh các thin pages, bạn còn phải đảm bảo phần nội dung trong đó có tính liên kết với nhau. Các trang không liên quan không chỉ không giúp ích gì cho người dùng mà còn làm mất đi hiệu quả những mục khác đang hoạt động tốt nhất trên website của bạn.
Một vài một vài lỗi phổ biến thường gặp:
-
Tạo ra các trang có ít lượng tương tác
-
Để công cụ tìm kiếm quét qua các trang không được SEO.
Cách phát hiện các lỗi về nội dung
-
Xem xét lại các chiến lược content của bạn. Tập trung vào việc tạo ra các trang chất lượng hơn thay vì cố gắng tạo ra thật nhiều trang.
-
Kiểm tra số liệu thống kê thu thập được từ Google và xem những trang nào đang được index và thu thập dữ liệu
Cách sửa các lỗi nội dung không liên quan
Bạn không cần quá bận tâm về chỉ tiêu khi lên kế hoạch content đâu. Thay vì phải đăng 6 bài post theo đúng kế hoạch thì bạn nên chú trọng hơn vào việc bổ sung giá trị cho phần content.
Những trang nào bạn không muốn Google xếp hạng thì hãy thêm chúng vào file Robots.txt. Bằng cách này, Google sẽ chỉ thấy được những mặt tốt nhất trên website của bạn.
#8. Không tận dụng các internal link để tạo mạng lưới liên kết
Các internal link giúp phân phối mạng lưới liên kết trên một website. Những trang web có ít nội dung hoặc nội dung không liên quan thường có số lượng liên kết chéo ít hơn lượng liên kết của nhiều content chất lượng.
.jpg)
Xem thêm: Internal link là gì? Cách tối ưu Link trong SEO web?
Các bài viết và bài đăng liên kết chéo giúp Google hiểu hơn về trang web của bạn. Xét về mặt kỹ thuật SEO, giá trị mà các yếu tố này mang lại là giúp bạn xây dựng website có cấu trúc phân tầng, đồng thời cải thiện thứ hạng từ khóa. Một keyword lên có thể kéo theo các keyword khác cùng lên theo.
Cách tìm ra các lỗi Internal link
-
Với những trang mà bạn muốn lên top, hãy kiểm tra xem trang nội bộ nào liên kết với chúng. Bạn có thể dùng công cụ Google Analytics để kiểm tra các internal link của trang.
-
Sử dụng Screaming Frog để tiến hành thu thập dữ liệu inlinks.
Khắc phục các lỗi Internal link
Với những trang mà bạn muốn lên top, hãy bổ sung thêm content bằng cách dùng content đã có sẵn ở các trang khác trên website. Sau đó, chèn thêm internal link vào bài viết.
Sử dụng dữ liệu từ quá trình Screaming Frog thu thập thông tin website để tìm nhiều cơ hội hơn cho việc xây dựng internal link.
Đừng quá nhồi nhét số lượng liên kết và từ khóa được sử dụng để liên kết. Hãy làm cho nó tự nhiên và theo trình tự nhất định
Kiểm tra quy tắc liên kết nofollow của bạn trong bất kỳ plugin nào bạn đang sử dụng để quản lý liên kết.
Kết luận: Trên đây là các lỗi SEOer Onpage thường gặp, hãy tham khảo để tránh mắc sai lầm. Nếu bạn đang gặp vấn đề khó khăn trong SEO Onpage hãy liên hệ với chúng tôi để đăng ký dịch vụ tư vấn SEO web miễn phí.
Nguồn: GHD Media - Tổng hợp




![[Updated] Tối Ưu SEO Onpage 2023 - Cẩm Nang SEO 2023 cho các Marketers](https://ghdmedia.com/uploads/2020/08/SEO-Onpage.jpg)